# JS插件
js插件允许用户通过js脚本语言实现后台服务开发。js插件特点:
- 高效
satrda的js脚本功能依托satrda的插件引擎,经过大量优化非常高效。 - 修改方便
js是脚本语言,使用文本编辑工具就可以修改,非常方便。 - 跨平台
js插件支持windows/linux平台,平台间轻松切换无需修改插件代码 - 一致性
和前端采用一致的javascript脚本,方便前后端编写代码
提示: js插件是SatRDA推荐优先使用的插件。
# JS插件配置

参数说明
| 参数 | 必选 | 类型 | 说明 |
|---|---|---|---|
| Dir | yes | string | js文件路径,或者js打包的文件的路径,打包文件和h5打包方式一样,参考h5打包 |
| Method | yes | string | 表示http调用的方法,可以为Get,Post,Any,Put,Delete中的一个或多个,多个以;分隔 |
| URL | yes | string | "URL": "/js/**"表示响应以http://ip:port/js开头的url |
| Type | yes | string | 选择js表示是js类型插件 |
| 允许跨域 | yes | String | 是否允许跨域访问 |
# 快速开始
js插件可以通过js开发工具进行创建,推荐使用VSCode或WebStorm进行开发,这里以VSCode为例,说明如果通过VSCode开发自己的webapi
在使用前确保已经安装NodeJS和VSCode,具体安装过程可以搜索教程,过程比较简单,网上也说明得非常详细。
这里就不单独列出,默认已经安装完成。
推荐安装VSCode的插件 JavaScript (ES6) code snippets,开发时可以更好地进行代码提示。
# VSCode 打开项目
打开VSCode,通过菜单File->Open Folder弹出框选择SatRDA示例目录的 \server\plugins\js目录 打开后如下:

在打开test.js,test.js中有如下代码,
(function() {
let app = {
//除了定义的函数外,/js 开头的所有请求都会进入该处
_all(ctx,r,w) {
let data = {msg:"操作成功",code:200};
w.write(data);
}
}
//将app对象加入到路由中,不同的请求会进入到app中的同名方法
satrda.Router.all("/js",app);
//插件收到http请求时,会首先调用到此方法
satrda.satrda_service = function(url,ctx,r,w) {
//路由处理请求
satrda.Router.serveHttp(url,ctx,r,w)
}
})();
当调用Http请求时,所有的请求都会首先进入
satrda.satrda_service, 可以在这个函数中写代码进行通用的处理,比如判断是否登录等。 这里调用satrda.Router.serveHttp,作用是查找所有注册的路由,这个不需要修改。 路由会自动匹配通过satrda.Router.all注册的对象或函数,匹配上了就进行调用。
- 开启satserver。
- 打开浏览器或者在PostMan中调用,输入 http://127.0.0.1:5555/js/mytest (opens new window)

看到上面结果说明插件成功!
该请求是js开头的,路由匹配到了
satrda.Router.all("/js",app)会查找app对象中是否有mytest方法,发现找不到mytest,于是进入到了_all方法,返回了json结果
# 添加自己的WebApi接口
- 在app对象中添加函数mytest,如下:
let app = {
//除了定义的函数外,/js 开头的所有请求都会进入该处
_all(ctx,r,w) {
let data = {msg:"操作成功",code:200};
w.write(data);
},
mytest(ctx,r,w) {
let data = r.jsonBody;
w.write({msg:'返回测试', code:200, data});
},
...
- 重启satserver,打开浏览器或者在PostMan中调用,输入 http://127.0.0.1:5555/js/mytest (opens new window) 可以看到调用mytest的结果。
{"msg":"返回测试","code":200}
如果WebApi传入了JSON数据,let data = r.jsonBody;可以得到传入的JSON对象,通过这个可以得到传入的JSON参数。大家可以在PostMan中尝试下。
# VSCode调试JS插件
前面我们已经通过VSCode打开了一个JS插件,并能通过浏览器正常调用。在实际开发过程中,我们需要对代码进行调试,下面我们看看如何进行调试。
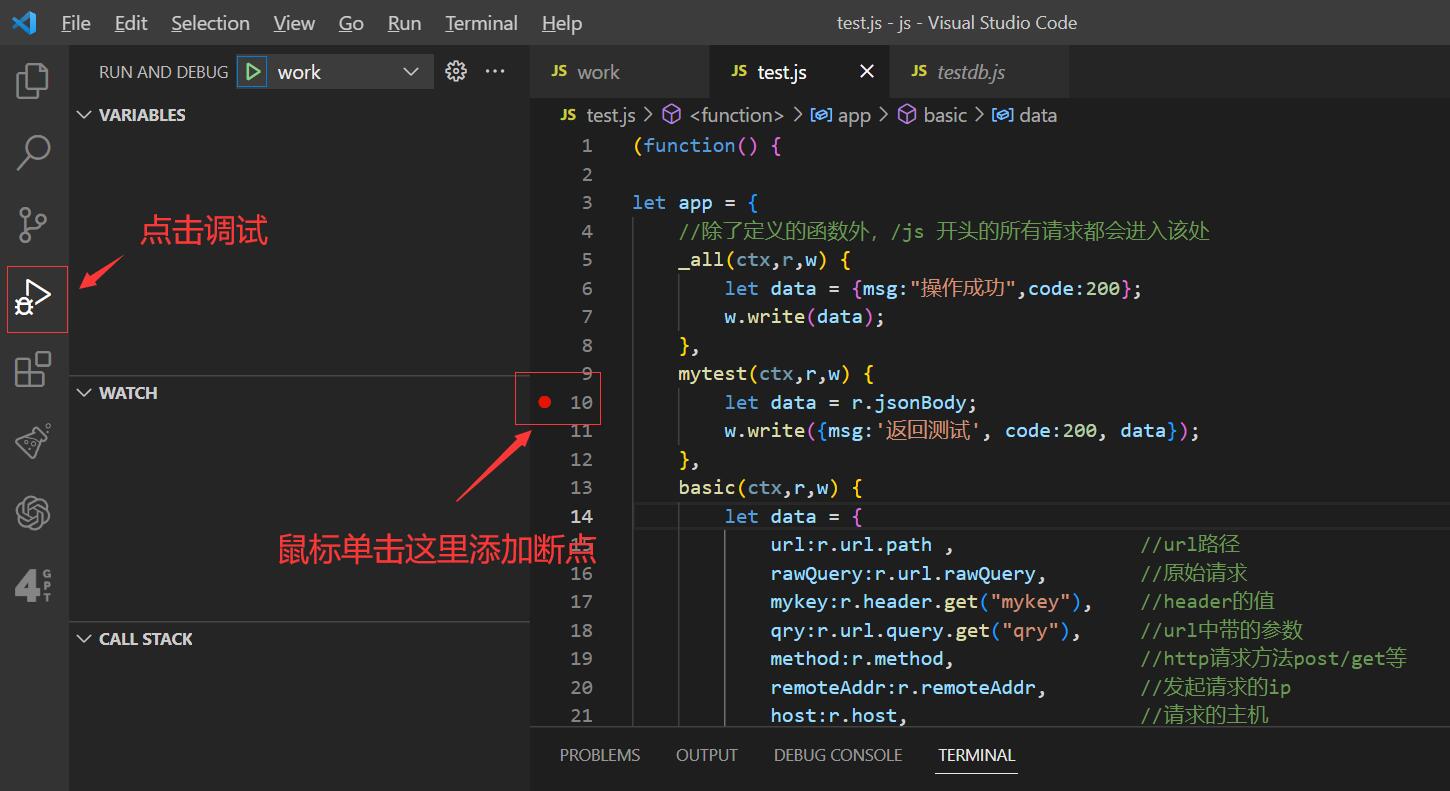
- 点击VSCode的调试,鼠标单击我们添加的函数的左边位置添加一个断点

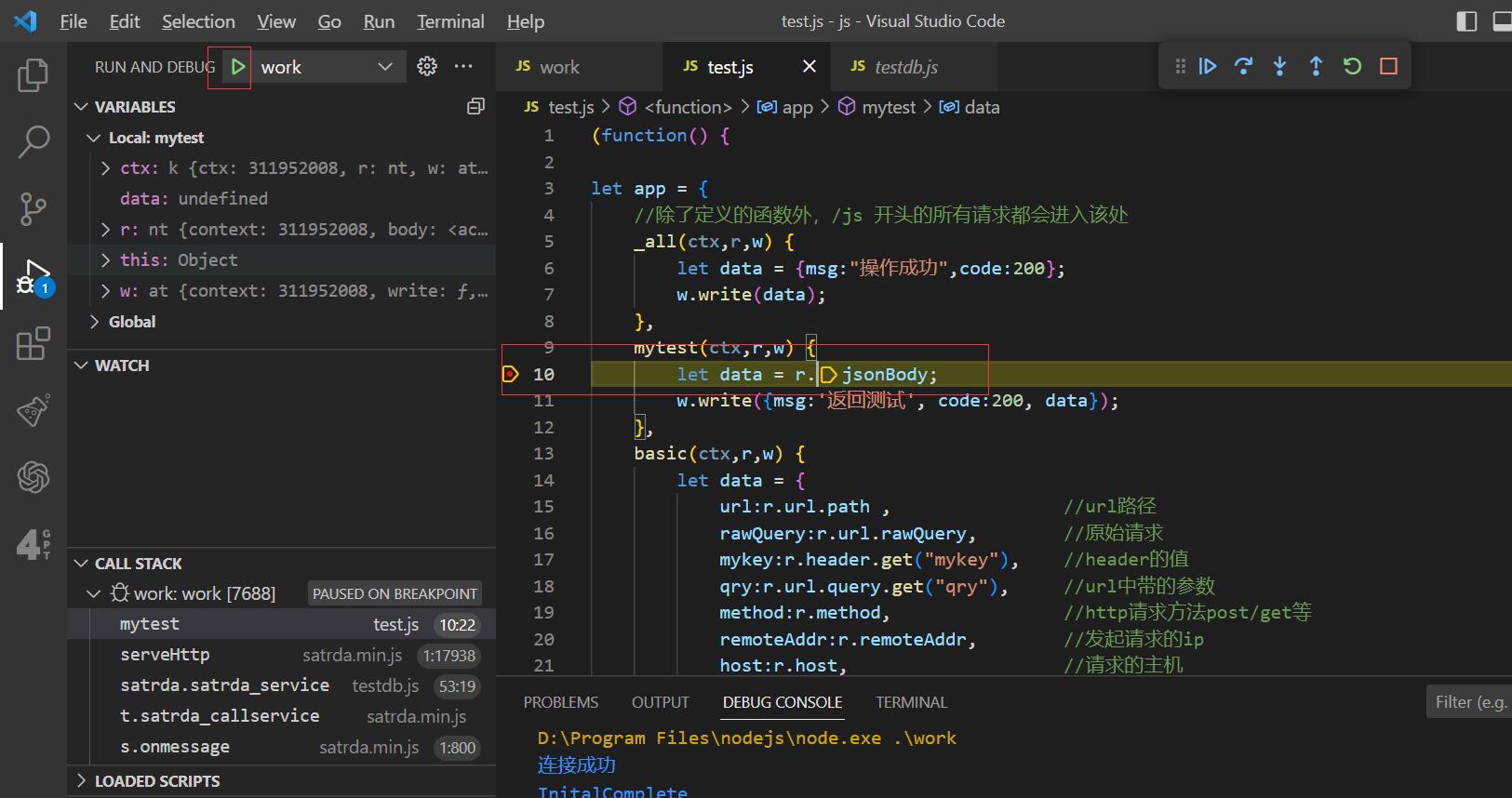
- 点击左上角work旁边的开始调试图标,开始调试,在浏览器中http://127.0.0.1:5555/js/mytest (opens new window)可以看到进入了断点
 进入断点后可以进行单步调试。
进入断点后可以进行单步调试。
# 数据库操作
我们已经创建了一个简单的接口并可以进行调试,我们看看怎么操作数据库
- 首先我们在SatRDA的后台管理配置我们的数据库连接,如名称为erp
参考 配置连接
- 打开util.js修改
defaultDB的值为erp,表示getDB调用时默认连接erp的数据连接
;(function (root) {
root = root || this || global
const defaultDB = 'erp';
let gdb = null;
let gdbCache = {};
function getDBResult(sql, pageIndex, pageSize, colmap) {
getDB()
let rs = gdb.query(sql)
let data = rs.toJson(pageIndex, pageSize, colmap)
rs.close()
return data
}
function getDB(key,code) {
const dbkey = key || defaultDB;
let db = gdbCache[dbkey];
if (db == null) {
db = new satrda.DataBase()
...
- 打开
testdb.js可以看到queryAll函数如下,可以修改为自己的sql语句
//查询数据库返回所有查询结果 url:js/db/queryAll
queryAll(ctx,r,w) {
let sql = 'select top 100 id,name,price from test1'
let user = getDBResult(sql);
let data = user.data;
w.write(data);
},
- 在浏览器中输入http://127.0.0.1:5555/js/db/queryAll (opens new window) 可以查看返回的结果
# JS插件发布
JS插件发布非常简单,有两种方法:
- 方法1
把编写的*.js文件复制到配置的插件目录下面,重新启动satserver。
该方法最简单,但是js代码文件是明码,容易被获取。不利于安全性和保护知识产权
- 方法2
通过satserver提供的打包功能,可以把多个js文件打包成为一个文件,即方便部署又保护源码。方法为:
- 打开cmd, 进入server目录,如cd d:/server
- 输入
satserver pack ./plugins/js ./plugins/js.bin可以看到plugins目录下面多了一个js.bin文件 - 在后台管理中修改JS插件配置,Dir由原来的
js修改为js.bin - 重新启动satserver,完成
重要提示: 发布时不要包含satrda.min.js文件。