# JSON窗口
JSON窗口通过集成百度低代码前端框架amis (opens new window)实现,用户只配置json可以实现自定义的界面和功能。流程如下:
- 通过框架的菜单管理添加菜单,并设置权限
- 配置amis的界面
- 实现后台api
# 添加菜单
在菜单管理模块可以添加菜单,我们以添加一个显示数据窗口的菜单为例,演示如何添加菜单。
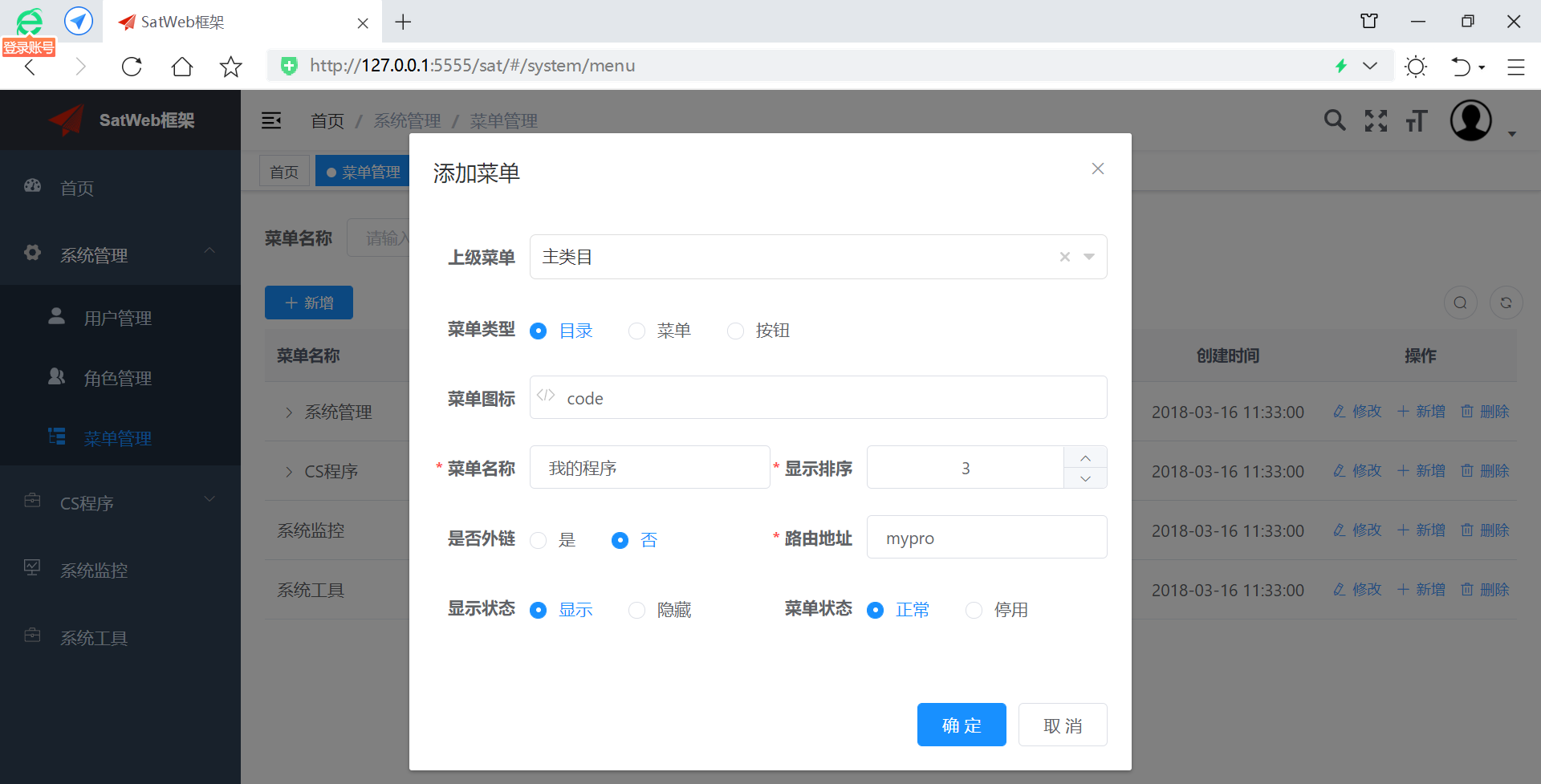
- 打开菜单管理,点击新增按钮,弹出增加菜单界面。分别选择菜单图标,输入菜单名称、显示排序、路由地址。
 点击确定
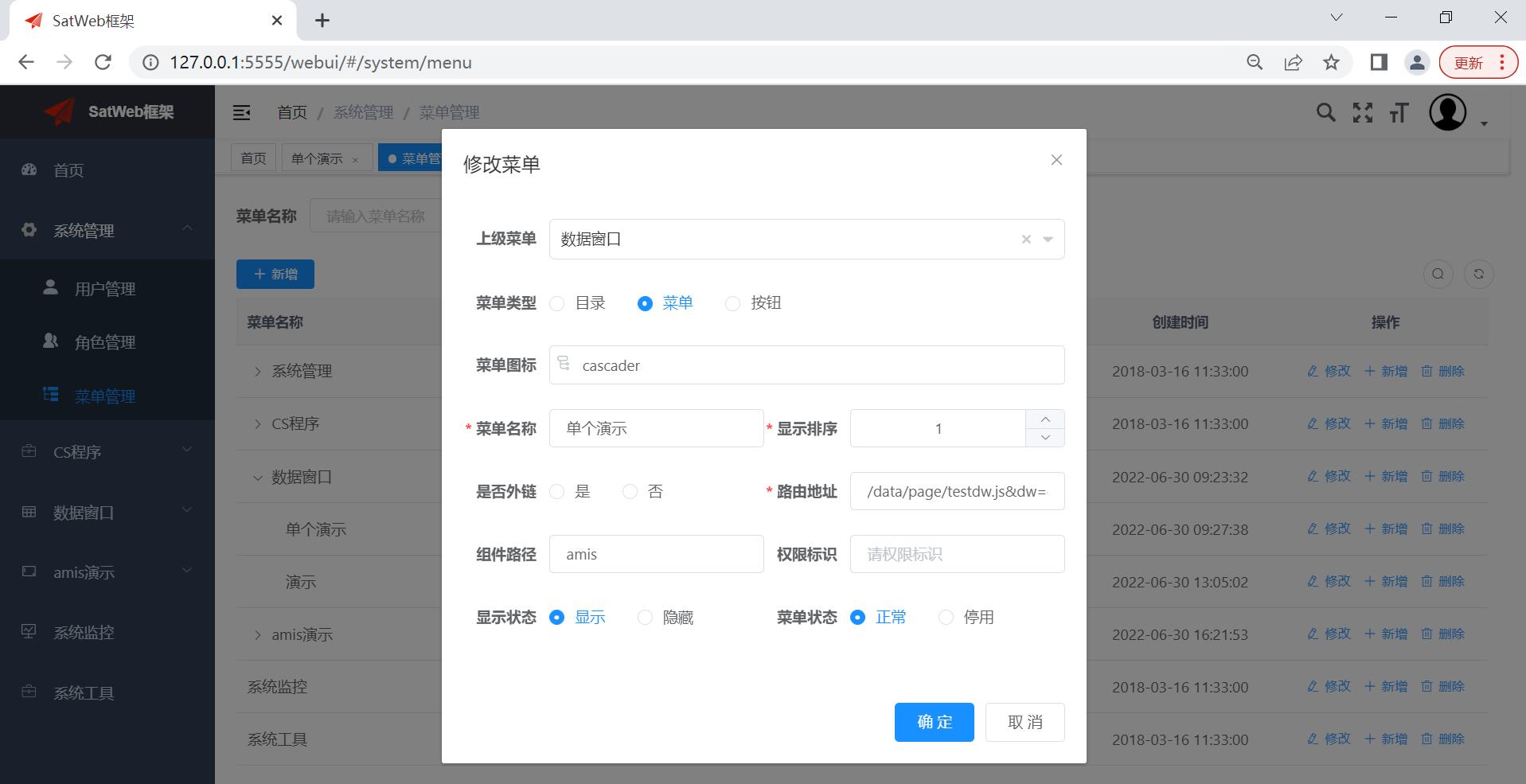
点击确定 - 在新增加的菜单行,点击该菜单右边的增加按钮,新增菜单。
 在添加菜单界面录入如下:
在添加菜单界面录入如下:

组件路径 : amis 路由地址 : /data/page/table.js
提示:
组件路径必须填amis,表示加载amis配置。程序打开后,会加载/data/page/table.js的配置界面,
# 配置界面
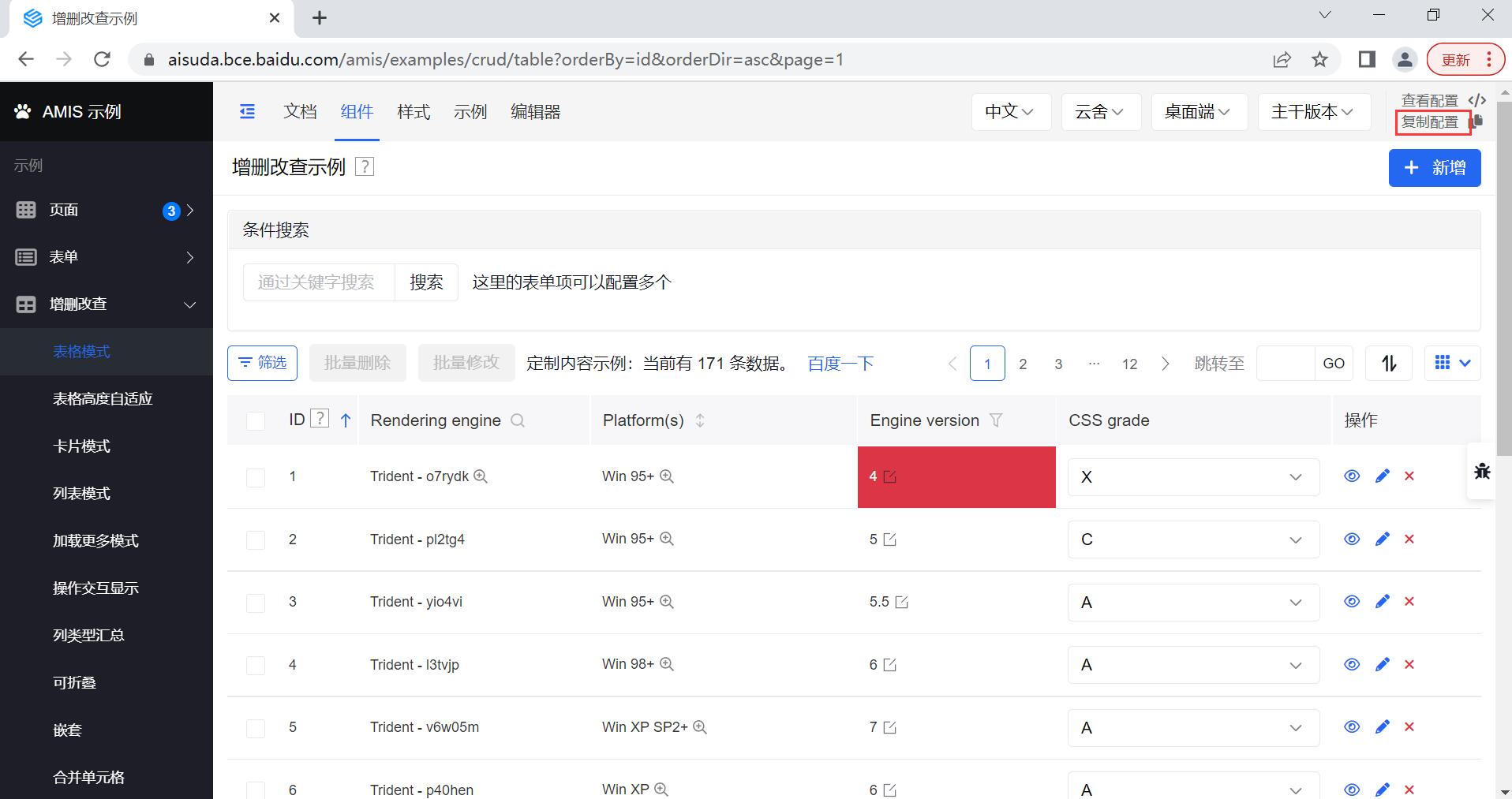
我们在amis的示例 (opens new window)找到类似自己需要的界面,如
 找到后,点击右上角复制配置复制相关json
将json保存为文件
找到后,点击右上角复制配置复制相关json
将json保存为文件/data/page/table.js,文件中包含了json,也支持加入自己的逻辑代码,如
(function () {
let json = {
//填入复制的amis配置
};
let amis = amisRequire('amis/embed');
const config = window.baseConfig || parent.baseConfig;
amisScoped = amis.embed('#root', json, {data:{apiurl:config.api}});
})();
# 实现接口
接口代码文件server/plugins/erp/amisdemo.js.js 如:
(function() {
const demo = {
"status": 0,
"msg": "ok",
"data": {
"count": 171,
"rows": [
{
"engine": "Trident - 39kcod",
"browser": "Internet Explorer 4.0",
"platform": "Win 95+",
"version": "4",
"grade": "X",
"badgeText": "默认",
"id": 1
},
{
"engine": "Trident - d6vxhb",
"browser": "Internet Explorer 5.0",
"platform": "Win 95+",
"version": "5",
"grade": "C",
"badgeText": "危险",
"id": 2
},
]
}
};
let smaple = {
//除了指定路由外的其它路由会进入这个
_all(ctx,r,w,key) {
if (r.method === 'GET') {
//this.query(ctx,r,w,key);
w.write(demo);
} else if (r.method === 'PUT') {
//this.update(ctx,r,w,key);
} else if (r.method === 'DELETE') {
//this.delete(ctx,r,w,key);
} else if (r.method === 'POST' && key === '') {
w.write(demo);
}
}
}
satrda.Router.all("/erp/amis/api/sample",smaple);
})();
代码只是简单的演示,实际参考server/plugins/erp/中的其它实际代码实现。
逻辑可以参考JS插件
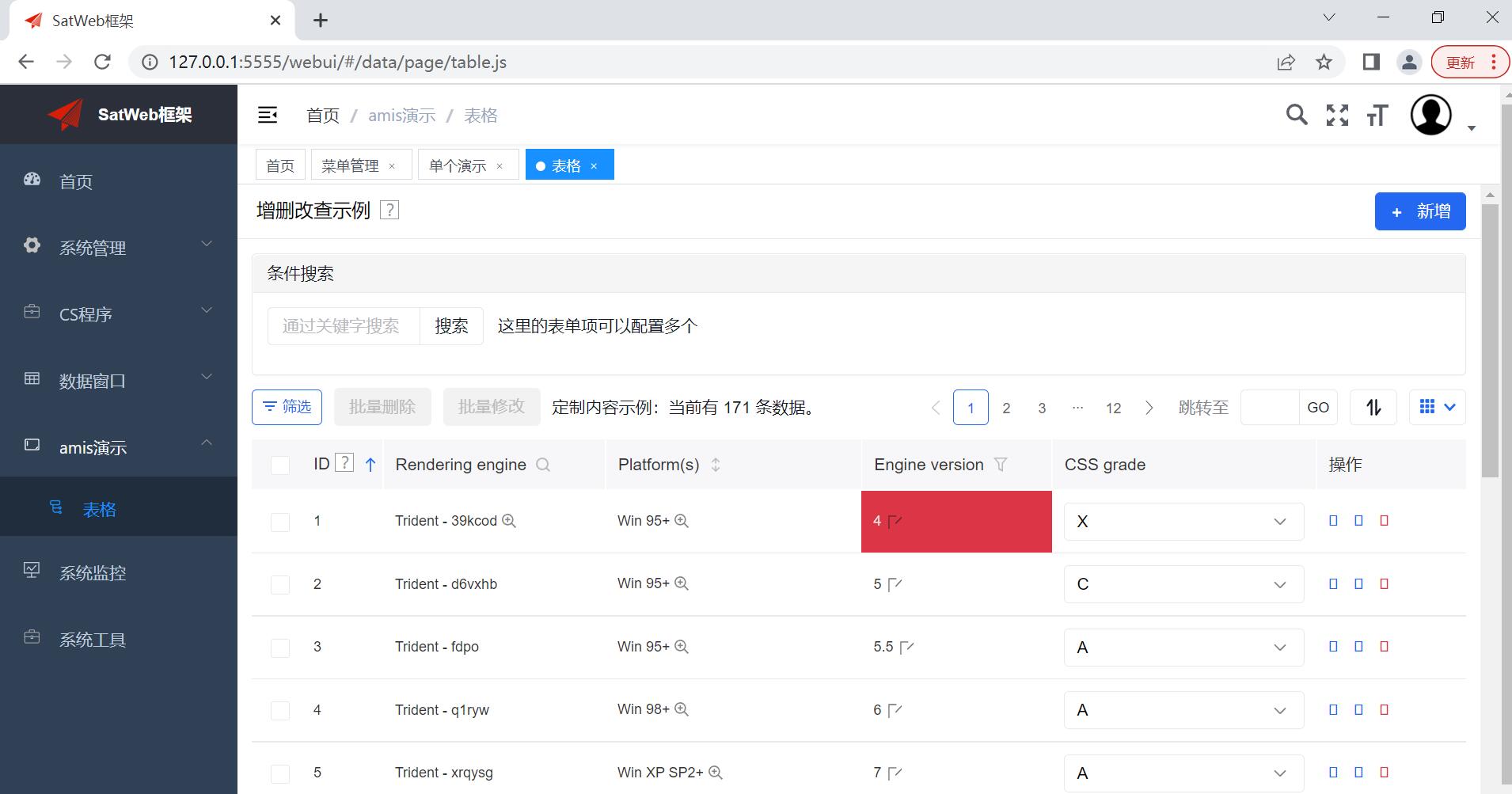
# 界面效果