# 自绘报表
下面我们学习如何实现自绘报表。自绘报表主要是设置单元格为Paint类型,然后在事件中绘制内容。
未配置过报表设计器的请先参考报表设计器
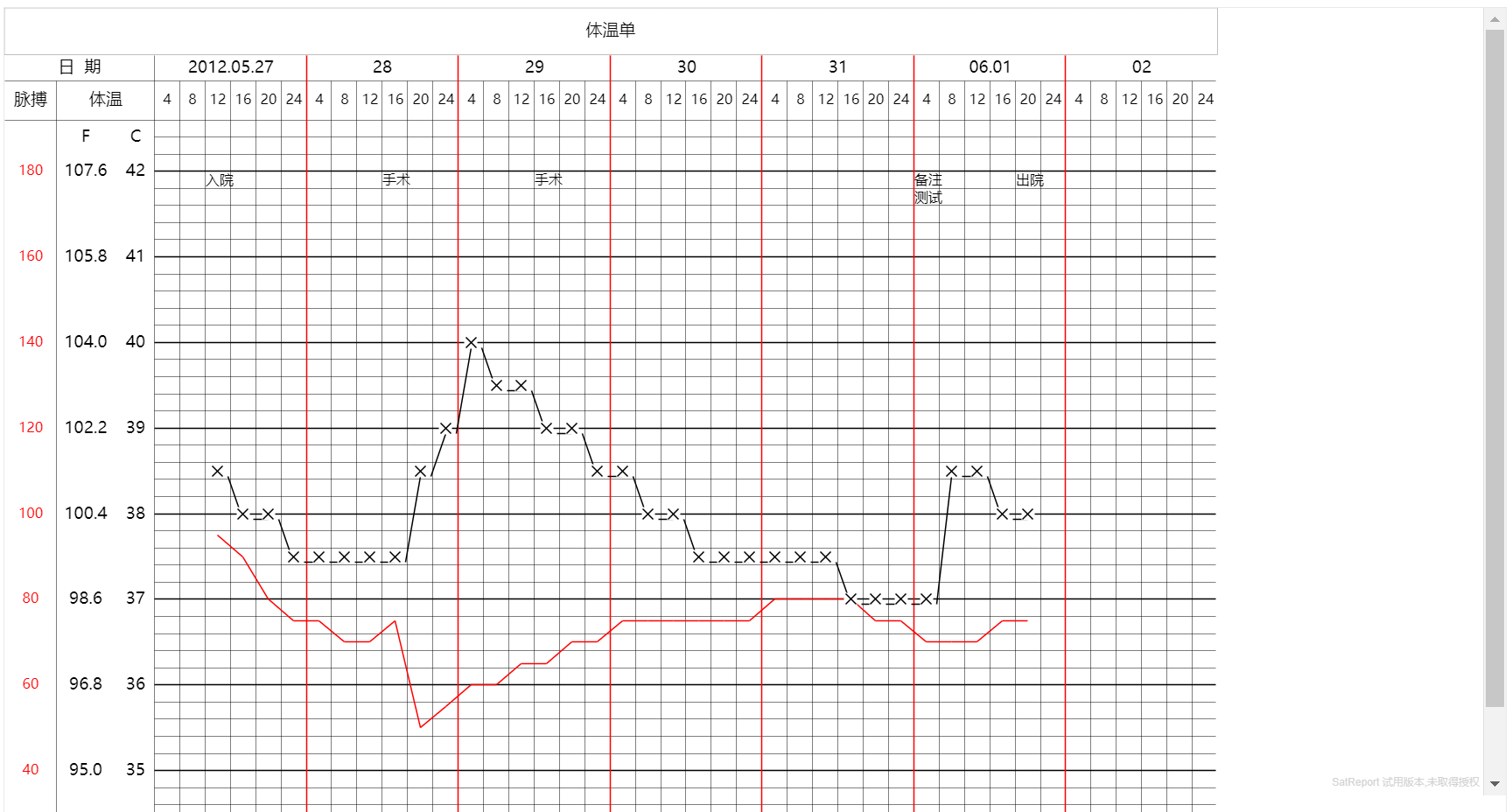
示例体温单效果如下:

# 设计报表
我们可以按照常规报表介绍新建报表,设计数据源,设计报表。
也可以直接打开示例
本地报表设计器http://localhost:5555/designer/?report=tiwei (opens new window)
在线报表设计器http://www.satrda.com/designer/?report=tiwei (opens new window)
# 单元格属性为Paint
- 合并多个单元格,如果自绘的区域的比较大,最好多选中几行或几列进行合并,便于显示滚动条。
- 选中需要自绘的单元格,类型选择
Paint
# 绘制单元格
在CellRender事件中绘制内容,代码如下:
dw1.on('CellRender',(evt, row, name, draw) => {
paintTiWei(dw1.data, evt, draw);
});
paintTiWei为自定义函数,具体实现可以看demo.zip的源码。
自定义绘制的另一个示例,绘制矩形框:
function paintTest(evt, draw) {
//npx是缩放函数, dpr()是比例函数,ctx相当于 canvas.getContext('2d')的值,可以调用绘制函数
const { npx, dpr, DrawBox, ctx } = draw;
// 单元格大小
const { left, top, width, height } = evt.view;
ctx.save();
//长宽和坐标需要进行转换适应缩放,最后一定要restore()还原;
ctx.scale(dpr(), dpr());
ctx.beginPath();
ctx.rect(left + 20, top + 40, 200, 80);
ctx.closePath();
ctx.strokeStyle = '#ff0000';
ctx.fillStyle = "blue";
ctx.stroke();
ctx.fill();
ctx.restore();
}
dw1.on('CellRender',(evt, row, name, draw) => {
paintTest(evt, draw);
});